|
Metro滑一滑
訊光科技 / 顧琦
前言
Metro風格介面是Windows 8代表性亮點,對Windows來說Metro也是另一個介面的大顛覆,未來的Windows軟體介面肯定會以Metro這種新興設計風格為主流。為了讓使用者有更深度的體驗,在Metro介面選單中,可以透過選單的外表就可以看到一些內容,如可以在選單直接看到推播內容、文字、圖像、動畫、遊戲、及檔案管理等等功能方塊,極為簡潔明瞭,大大降低了用戶學習成本。在這樣潮流的驅使下,EEP利用了jQuery的社群整合了一個類似Metro的第三方組件,透過這個組件可以輕易實現部分的Metro介面。
基本概念
Metro,又稱Metro UI,是微軟Windows 8及作業系統Windows Mobile 7的使用者設計方案。Metro是來源於美國華盛頓州地鐵的標識(Metro英文意為地鐵),微軟引用Metro為主題,用來強調Metro具有“光滑、快、現代”的特色。原本Metro UI必須在Windows 8以上的作業平台才能執行,但在EEP的JQMetro元件中,是以jQuery為基礎,整合了BootMetro第三方組件,在Browser上來呈現類似Metro的UI,這個JQMetro元件我們只針對最常用的Menu(功能項目)來實作,這種Menu項目也可以稱之功能方塊,並以下面幾個基本概念來簡單說明:
1. Size:每個功能方塊的大小有一定的標準,我們制定了4種標準大小,共有Square標準大小,Wide兩倍寬度,Squarepeek兩倍高度,Widepeek兩倍高度寬度等4種,這4種大小可以組合成不同功能方塊的不同效果。
2. BG Color:顯示功能方塊的背景顏色,針對沒有圖像的功能方塊,就可以設定一個底色,分別有orange, purple, greenDark, blue, red, green, blueDark, yellow, pink, darken, gray, grayLight等顏色。
3.動態顯示:功能方塊可以透過EEP的MenuTable來做為顯示功能項目的來源,但這種方式的功能方塊是不會變動的。動態顯示,即可以透過程式方式,動態控制背景圖片及文字,讓某個功能方塊可以呈現動態滾動的效果。
將MenuTable自動升級
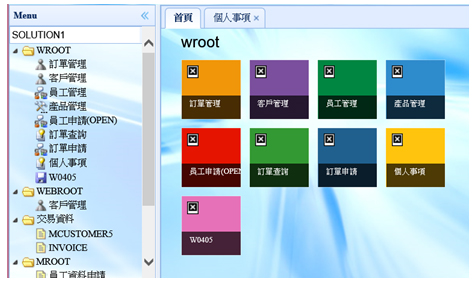
在開始真正設計JQMetro之前,只要更新最新的EEP2012版本即可將原來MenuTable內舊的Menu項目直接升級成Metro的UI方式,只是你必須先在Web.Config中設定 ,即可讓JQuery的主畫面『首頁』中自動將Menu項目內容以Metro UI來顯示,如下圖即為自動升級的首頁內容,因為我們沒有設定每個項目的對應圖檔,所以都沒有顯示出來。

使用MenuTable設計
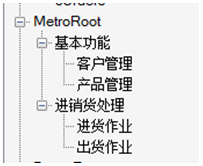
接著,如果沒有設定或將"ShowMetro"設定為"False",JQuery的主畫面將不會作Menu項目的升級動作。如果你要設計一個新表單,並以Metro的風格來呈現,就必須透過MenuTable這個系統資料表來設計你所自訂的Metro功能表。首先必須透過JQMetro元件建立一個MetroRoot(沒有ParentID),然後建立多個子目錄節點(用來分類功能表的),然後往下建立該功能下的各個子節點。注意:在這裡建立Tree的節點與我們建立一般的Menu節點有點小差異,一般Menu我們在建立時,只需要建立Root及其下的節點功能項即可,即兩層結構。但在建立Metro時,我們需建立Metro Root外,還要在Root下建立幾個Metro分類的子目錄節點,因此是以上下的三層結構來存放在MenuTable中,如下圖的實例,但這些設定會與Menu功能共同存在MenuTable的系統資料表中。以下為建立一個獨立Metro表單的實例開發步驟:

1. 可以透過EEPManager的『Menu Utility』來建立上圖中的MetroRoot,並建立「基本資料」與「進銷貨處理」兩個分類節點,然後下面各有幾個功能項目。在使用JQMetro時,必須記住MetroRoot的MenuID,因為JQMetro元件必須設定MetroRoot才能使用。
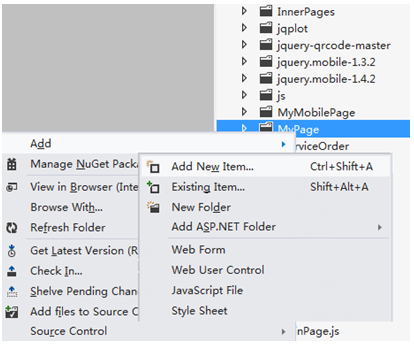
2. 在VS的方案總管中找到JQWebClient下的MyPage的資料夾下,右鍵滑鼠找到Add->AddNewItem,增加一個bMetro的網頁。

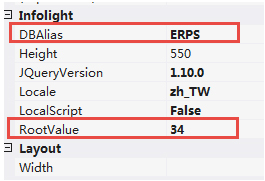
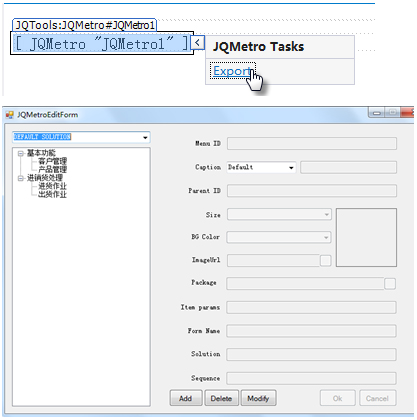
3. 從工具箱中拖拉一個JQMetro的元件於上步驟建立的bMetro網頁中,設定連接的DBAlias以及Metro的RootValue。

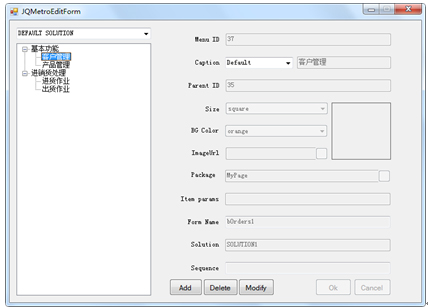
4. 點擊JQMetro元件右上角的Export按鈕,可以打開設計畫面。由於前面我們在EEPManager上已經設定過這些Menu項目了,因此在打開JQMetroEditForm時會出現前面已經設定好的節點。

5.上圖中,可以在此通過Add按鈕來新增功能項節點或Modify來修改設定。這裡我們分別修改客戶管理、產品管理、進貨作業以及出貨作業的四個節點的Size分別以square(標準),wide(倍寬),squarepeek(倍高),widepeek(加大)來顯示。同時將客戶管理的BG Color設定為Orange,這樣圖標會以橙色底色顯示(不設定時系統會自動預設不同的底色系)。

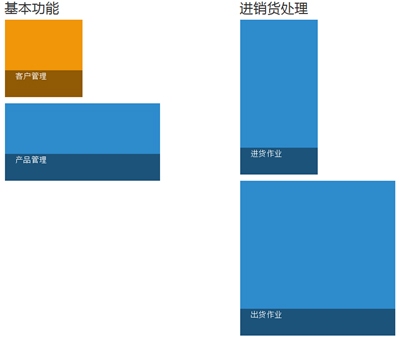
6. 現在可以通過EEPManager來設定bMetro網頁的權限,並以瀏覽器來打開該網頁,呈現的效果如下:(如果要設定Click之後所要打開的表單或執行的動作,需另外設定之)。

動態Metro應用
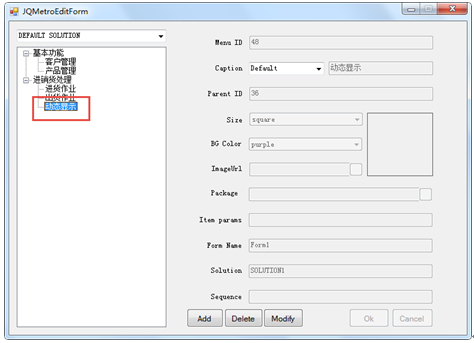
前面介紹的Metro是給固定的資料方式來呈現Metro的功能項目內容。在此我們要來示範Metro另一個動態顯示文字與圖片的功能,如以下的兩個動態實例。 1. 首先我們準備了三個圖片,分別為apple.jpg、android.jpg以及google.jpg,並將這三個圖片放置在 JQWebClient/Image/MenuTree 資料夾下。接著,透過剛剛JQMetro的export設計畫面,增加一個「動態顯示」的Menu功能項目,並記住它的MenuID。

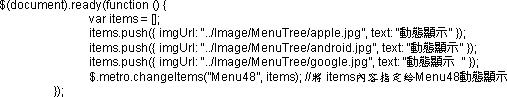
然後在 bMetro.aspx 上寫入如下的 JS 程式,如下:

這樣就可以在Menu48這個功能項中,如下圖以動態顯示的方式更換上面指定的3個圖檔,來增加Menu的顯示效果。這個功能也可以用來顯示最新上傳的照片,作為該功能項的背景圖檔。

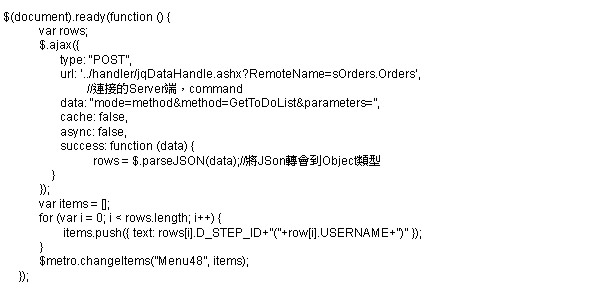
2. 另一種效果,我們可以取出資料庫或是訊息資料的某些數據,作為該功能項中的動態文字訊息來顯示,例如,我們就以工作流程的「待辦事項」為例,將該使用者的待辦事項顯示在某個功能項中的內容,並可以以動態輪播的方式來顯示各個待辦事項。我們直接利用Serve已經建立好的一個 GetToDoList server Method來取得待辦事項的資料,然後在JS中來直接調用即可,如下:

上面的例子,取得待辦資料後,會取出多筆「目前作業(發送者) 」的格式,以輪播的方式在Menu48項目上顯示文字內容。
在Mobile中執行
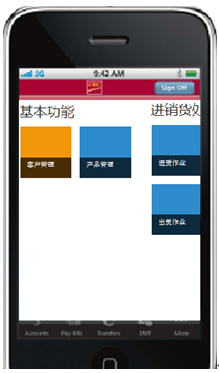
Metro的功能並不單單可以在一般JQuery網頁中呈現,同樣的如果是在Mobile表單上也可以實現這樣的功能。同時在Metro設計方法上,JQuery網頁設計與Mobile設計是完全一樣的。這樣,也節省了開發者的學習時間,下圖就是以Mobile來展示Metro在Mobile中的顯示效果。不但如此,Metro的方塊大小會隨著手機的解析度大小會自動響應兩種不同大小的風格,讓Users更加親何來操作的你的手機。

| 