Step1>
在瀏覽器的地址欄內輸入EEPCloud 2014的網址(不同的服務供應商會提供不同的服務網址),打開EEPCloud 2014的登入介面如下圖:

在用戶欄及密碼欄分別輸入用戶及密碼按登入按鈕進入系統。
Step2>
進入系統後首先選擇“New”->“DataBases”功能表選項,如下圖:

Step3>
彈出的表單為資料庫清單的介面,滑鼠點擊"Add"按鈕,新增資料庫,如下圖所示:

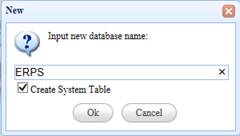
在彈出的表單裡,Name欄處輸入資料庫名稱,這裡輸入ERPS,Create
SystemTable表示產生DataBase的同時並將EEPS系統表產生,點OK確定並返回資料庫清單介面。

Step4>
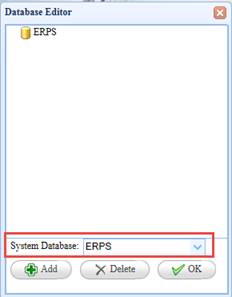
在資料庫清單介面裡我們可以看到剛才添加的ERPS資料庫,並在System
Database Alias下拉清單裡選中ERPS(這步動作表示將ERPS選作系統資料庫,也就表示登入系統的使用者、群組、功能項許可權等訊息都保存在該資料庫中)。

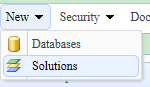
Step5> 接著返回主頁面,在New功能表下選擇Solutions,新建一個Solutions。如圖:

Step6>
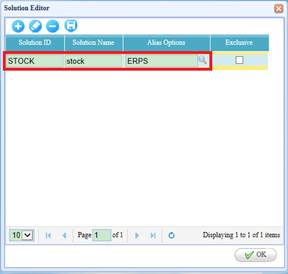
在彈出的方案管理介面中,點擊畫面上方的![]() 按鈕,新增一個Solution。接著設定所新增的solution的各項屬性,Solution ID表示專案的ID號,這裡設定為STOCK;Solution Name表示專案的描述,這裡輸入stock;Alias Options表示專案所使用的資料庫,通過開窗選單選中的資料庫即為專案所使用的資料庫。這裡選擇ERPS。Exclusive表示出當前登錄用戶外,其他用戶是否可見這個solution,不選擇表示其他用戶可以見。最後點擊上方的
按鈕,新增一個Solution。接著設定所新增的solution的各項屬性,Solution ID表示專案的ID號,這裡設定為STOCK;Solution Name表示專案的描述,這裡輸入stock;Alias Options表示專案所使用的資料庫,通過開窗選單選中的資料庫即為專案所使用的資料庫。這裡選擇ERPS。Exclusive表示出當前登錄用戶外,其他用戶是否可見這個solution,不選擇表示其他用戶可以見。最後點擊上方的![]() 按鈕,保存設定。點下方的OK按鈕確定生成專案。
按鈕,保存設定。點下方的OK按鈕確定生成專案。

Step7>
專案生成後將自動回到主頁面,請在主頁面將DataBase和Solution相應的設定到對應的id上。
![]()
Step8> 首先設置專案的Table部份,為後續的設計準備好資料庫內容。
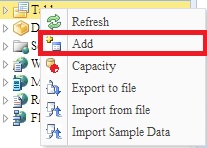
進行Table的編輯,『Table』為資料表的管理,提供資料表雙向匯出及匯入的管理功能,並可檢查資料表字段元相依性。在左側的樹狀功能項裡選右擊Table,在彈出的功能項中按Add,新增Table。首先先用手動添加表結構的方式來新增一個表結構,如下圖:

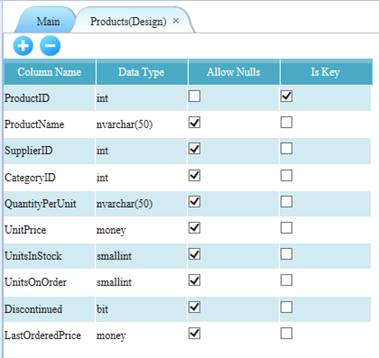
接著在打開視窗中,點擊![]() 按鈕,新增表字段,新增的欄位直接顯示在了介面中部的列中,可以直接在上邊編輯屬性,按
按鈕,新增表字段,新增的欄位直接顯示在了介面中部的列中,可以直接在上邊編輯屬性,按![]() 按鈕可以刪除欄位。如下圖所示,給Products表添加欄位,並設置屬性。
按鈕可以刪除欄位。如下圖所示,給Products表添加欄位,並設置屬性。

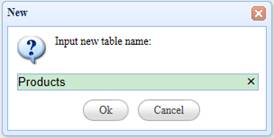
點擊主畫面上的保存按鈕,在快顯視窗上輸入Table的名稱,這樣就完成了Products表的新建。
![]()

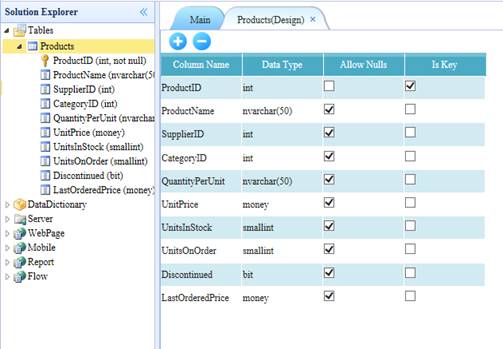
返回主功能表後在左側的樹狀功能表,在表Products項下,可以看到剛才新增的各個欄位,右側的清單裡顯示各個欄位的屬性。如下圖所示:

Step9>
另外也可直接以匯入Sql
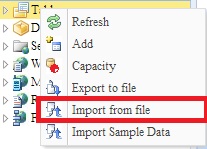
Script的方式加入資料表。在主畫面左邊的樹狀功能表裡選中Table,點擊滑鼠右鍵,在彈出的功能表裡選擇Import
from file項。

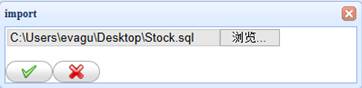
在彈出的視窗裡,選擇.sql文檔。如下圖所示:(注意保存類型要為.SQL資料庫腳本類型)。

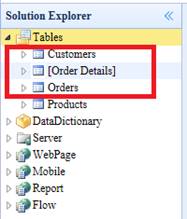
資料表匯入完成後,系統自動在Table下顯示新產生的資料表。

Step10>
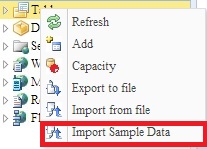
為能使以下範例產生同樣的效果,我們以Sample Data作為範例資料,在Table上按下右鍵,點擊Import
Sample Data,

Step11>
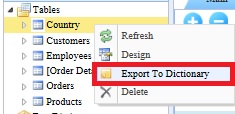
完成了Tables的產生(共六個資料表),接下來要對於產生的Table來新增DataDictionary,選中要產生DataDictionary的table,滑鼠右擊,可以彈出功能功能表,在功能表中選中Export
To Dictionary。這裡的DataDictionary藉由定義Domain以便管理欄位的型態、長度、輸入格式、預設值...等等,文章後將其簡稱為DD。

Step12>
以下分別對Customers, Products,Orders,[Order
Details],Employee以及Country來進行DD的設計。


