EEPCloud是基於JQuery開發的雲端開發工具,在EEPCloud中我們共分成6大功能:資料字典(DD)功能、異地Table結構管理、Service開發、Page開發、報表設計以及自動系統檔輸出;前2種功能都在開發前使用,經過匯入資料庫後,系統會將DD的內容匯入COLDEF中,使得我們在使用Wizard開發時,能夠快速定義UI的顯示及元件的選擇,而自動系統檔輸出則是在程式師完成開發的基礎上,進行開發檔的產生,從而提高檔的產出量,在後面的文章中,我們會根據這6個部分為大家具體的使用方法。
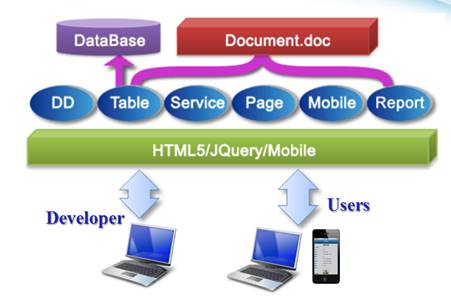
下圖為EEPCloud的架構圖:

- 方案管理:軟體應用的方案管理,使用哪個資料庫,有那些服務及前端頁面、報表等,包含方案的美工樣式設定(CSS及其美工圖檔),方案還具有備份與還原功能,讓系統可以備份到本地的儲存設備上。
- 資料庫管理:虛擬資料庫的建立與管理,包括資料表的建立與維護、查詢與資料編輯等功能,也提供轉入轉出的功能可讓雲端資料與本地資料整合與同步,同樣支援資料備份與還原。
- 資料字典管理:可以統一定義資料表欄位的基本屬性與特性,用來自動產生頁面時的個欄位屬性,包括抬頭、字元長度、使用元件、是否要檢驗、是否預設內容等。
- 資料服務管理:提供資料服務的Model(模型),透過這個服務可以代理所有前端(Viewer)的資料存取需求,及可以提供後端的商業邏輯服務,如資料的處理或複雜的驗證等。
- WEB頁面管理:以JQuery為組件基礎,透過上述的「資料服務」呈現欄位的顯示與編輯組件,全部都以元件化的方式來定義,也可以透過JS的程式碼來輔助開發。
- Mobile頁面管理:以JQuery Mobile為組件基礎,同樣透過「資料服務」呈現欄位的顯示與編輯組件,Mobile元件與Web元件幾乎90%相同,但呈現不同,Mobile是以手機與平板的HTML5 Web App的模式來呈現。
- Report報表管理:以RDLC為開發基礎的報表系統,透過「資料服務」來定義報表的格式與要顯示的欄位,可以用Web的Report方式呈現或直接輸出成Excel讓使用者下載。
- 系統文件輸出:可以將資料庫的表結構及「資料服務」內容、WEB頁面、Mobile頁面、報表格式等自動化整理成一個Word的Doc格式(包含自動化目錄),讓開發者可以下載此文件。
- 其他管理:所有的模組(包括資料服務、WEB頁面、Mobile頁面、報表等)都提供了轉出/轉入功能,可以將Code轉出到本地的Visual Studio當中直接編譯與執行,也可以反向將Visual Studio的Code轉入到雲端當中來同步開發。更提供了多人同時開發的版本管理機制,包含Checkin、Checkout與版本比對等等。
- 發佈與執行:所有的模組開發完畢都可以立即執行(無須發佈),也可以透過整批的發佈(包含資料庫與模組版本)來讓使用者執行。
- 後台管理:提供雲端管理者全方位的管理,包括開發者帳號審核,帳號的權限等級(包括資料庫數量及空間,允許使用者的數量),開發者團隊間的群組互通功能,使用期限與使用紀錄與工時統計等。