Step1>
我們可以直接在DataDictionary裡面直接對所需要的欄位設定預設值。DataDictionary->Products,選到Products表,展開

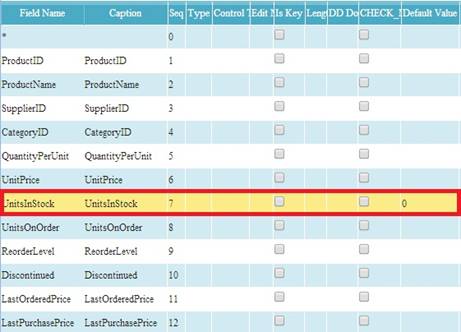
Step2> 在這裡選到需要設定預設值的欄位,DefaultValue設定預設值,這先選到UnitsInStock,設定Default為0,(注意設定的Default值要和欄位的類型相適宜),設定完成後要記得Save。

Step3>
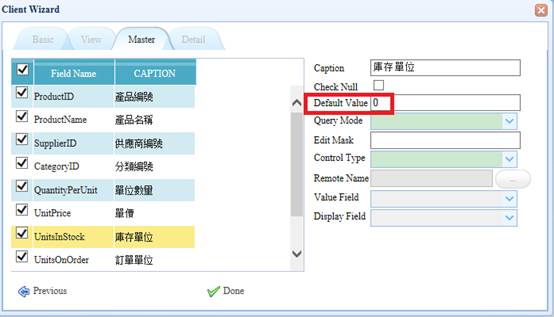
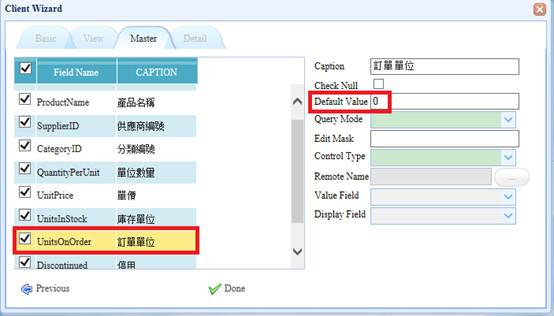
在上邊一步中設定的預設值,可以在使用wizard時被直接帶出,如下圖所示,在右側UnitsInStock的DefaultValue的即是在第一步設定中的“

Step4>
另外我們可以直接在Wizard的這一步驟中對需要的欄位設定Defaultvalue,我們這裡在左側列表中選擇UnitsOnOrder,設定DefaultValue為0。

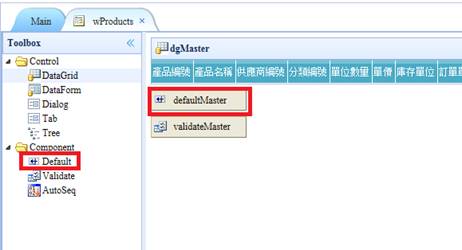
Step5> 最後按Done,生成頁面,在中部設計區的底端,可以看到defaultMaster,這個控制項即是Wizard自動產生的控制預設值的控制項,在左側的控制項清單的Component下,也可以找到這種控制項,Default控制預設值。當不使用Wizard,直接設計頁面,我們可以在這裡將這個控制項加到頁面。

接著我們來瞭解一下這個控制項的具體屬性和使用方法。

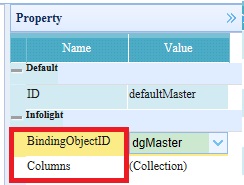
- BindingObjectID,預設值所作用到的控制項,可選擇值一般為該頁面中的DataForm與DataGrid控制項,該屬性必選,不能為空。
- Columns:預設值集合,在這裡設定每一個欄位的預設值。
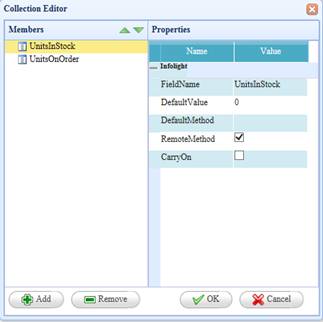
首先按Columns按鈕,打開的介面如下,可也看到之前在Wizard中已有的兩個預設值已經在Members列表裡了。左下角的Add按鈕用來新增。
Member的屬性:

![]() FieldName:控制預設值作用的欄位,不能為空。
FieldName:控制預設值作用的欄位,不能為空。
![]() DefaultMethod:可以以Method的方式設定預設值。
DefaultMethod:可以以Method的方式設定預設值。
![]() RemoteMethod:配合DefaultMethod使用,勾選表示為C#的方法,否則為client的js方法。
RemoteMethod:配合DefaultMethod使用,勾選表示為C#的方法,否則為client的js方法。
![]() DefaultValue:設定預設值具體的值,這裡也可以使用EEP的系統變數, 這些系統變數會把一些和系統有關的一些常規值指定到預設的欄位上。
DefaultValue:設定預設值具體的值,這裡也可以使用EEP的系統變數, 這些系統變數會把一些和系統有關的一些常規值指定到預設的欄位上。
具體的系統變數如下表:
|
變數名稱 |
意義 |
變數名稱 |
意義 |
|
_usercode |
用戶編號 |
_username |
用戶名稱 |
|
_solution |
登入Solution編號 |
_database |
登入資料庫別名 |
|
_today |
今天日期 |
_language |
語言別 |
|
_lastday |
本月最後一天 |
_sysdate |
系統完整日期 |
|
_lastdaylm |
上月最後一天 |
_firstday |
本月第一天 |
|
_lastdayty |
今年最後一天 |
_firstdaylm |
上月第一天 |
|
_lastdayly |
去年最後一天 |
_firstdayty |
今年第一天 |
|
|
|
_firstdayly |
去年第一天 |
以下是defaultMaster元件的DefaultValue與DefaultMethod範例:
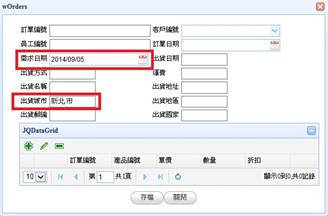
Step6> 以wOrders為例,在畫面上的defaultMaster元件按右鍵EditColumn

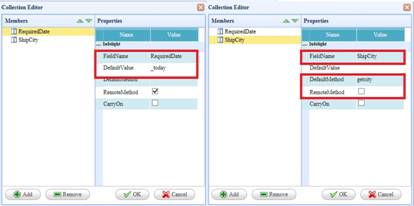
Step7> 新增要設定預設值的欄位,在此我們設定RequiredDate,在DefaultValue輸入”_today”表示預設為值今天日期,另外在新增一個ShipCity在DefaultMethod輸入getcity代表使用js來控制預設值。(注意:DefaultMethod為jscode時RemoteMethod記得取消勾選)

Step8> 接著在畫面上的Script新增getCity的js Code
function getcity(){
return '新北市';
}

Step9>
預覽畫面中新增一筆資料,可看見需求日期預設為今天,出貨城市為新北市: