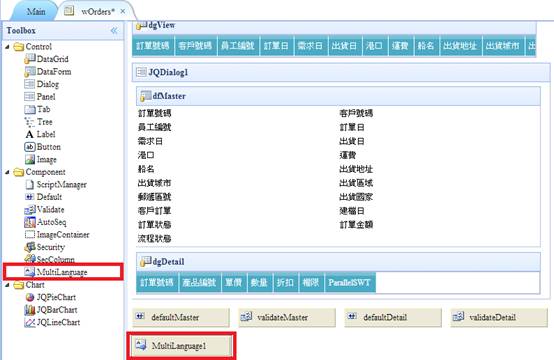
Step1> 多國語言的開發以wOrders為例子,將MultiLanguage從工具箱中拖拉到畫面中。

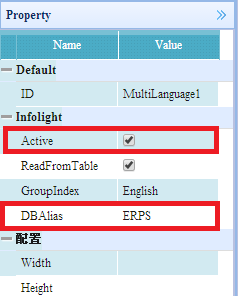
Step2> 接著,設定該元件的屬性,勾選Active為表示該元件已被啟動。同時設定DBAlias連接的資料庫,這是用戶在資料庫中備份多國語言中設定的值。GroupIndex預設有六種語言跟其它兩種

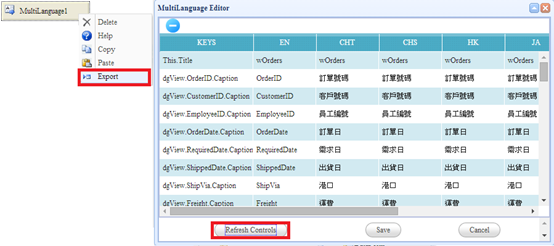
Step3> 點選MultiLanguage元件,右鍵Export功能打開MultiLanguage Editor。接著Refresh Controls對相應的語系進行設置標題並SAVE儲存。

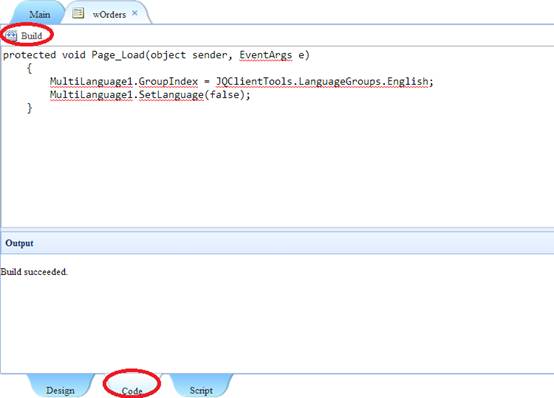
Step4> 加入一段Code來啓動這個多國語系,程式範例如下,新增在Code內並Build。其中當SetLanguage的參數為false時,系統就會根據MultiLanguage的GroupIndex屬性來顯示語言了。

protected void Page_Load(object sender, EventArgs e)
{
MultiLanguage1.GroupIndex = JQClientTools.LanguageGroups.English;
MultiLanguage1.SetLanguage(false);
}
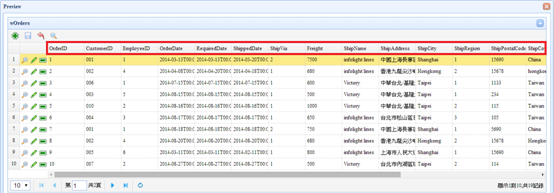
Step5> Preview設計結果,Caption以英語來顯示。